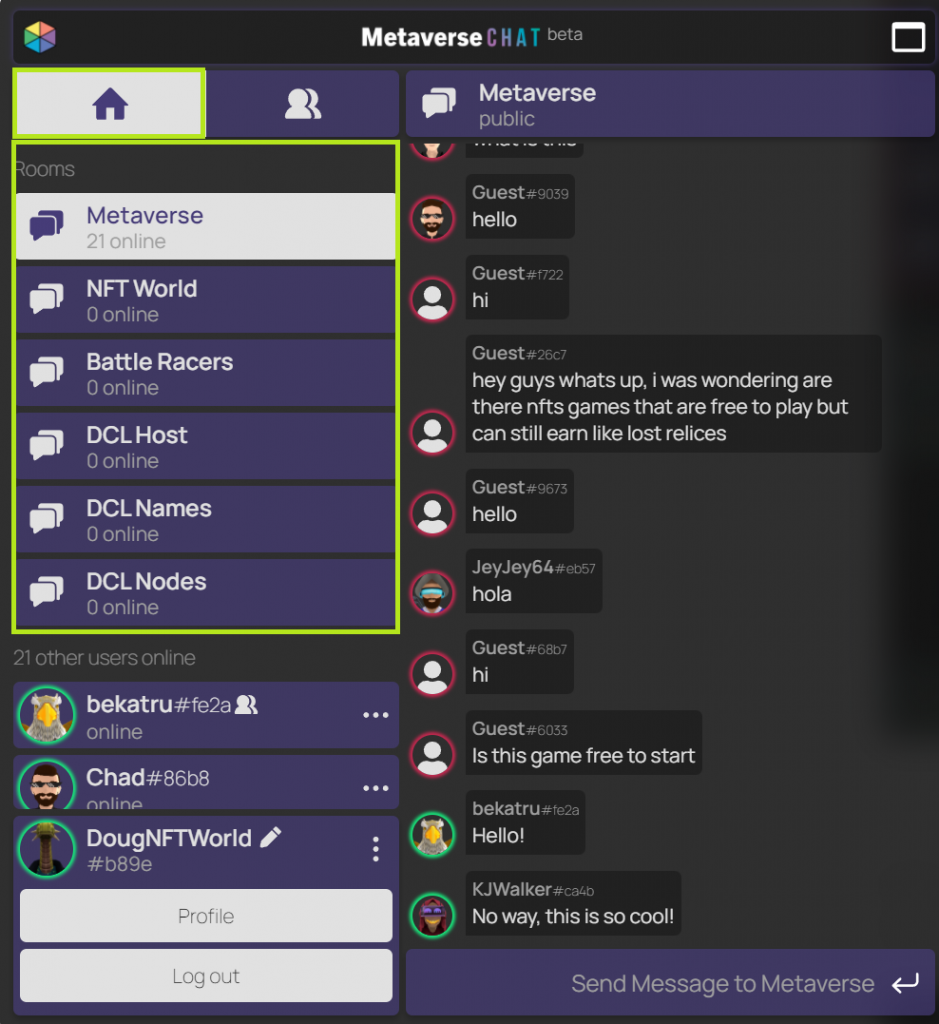
Metaverse Chat
Chat using your Decentraland name! Use your Decentraland in-world avatar name NFT’s to chat with your friends across the Metaverse.

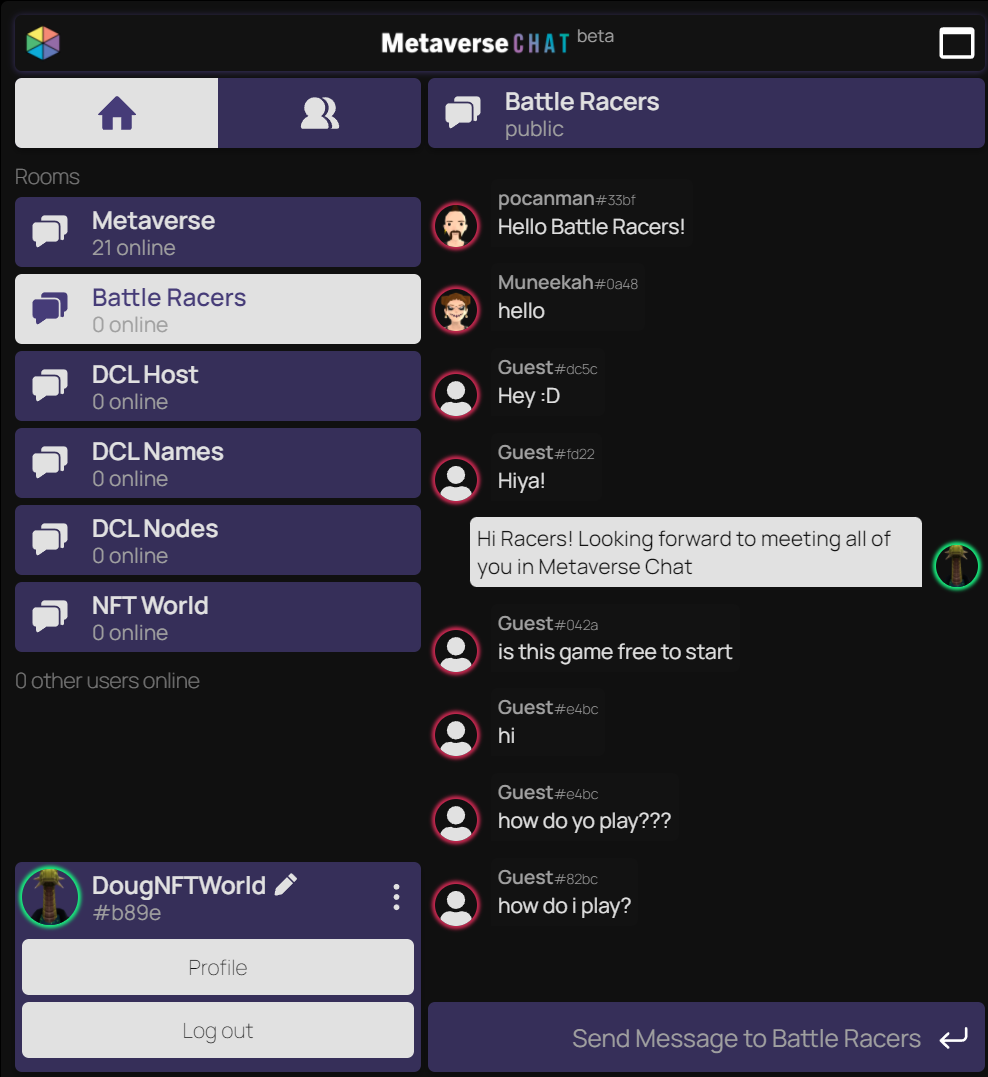
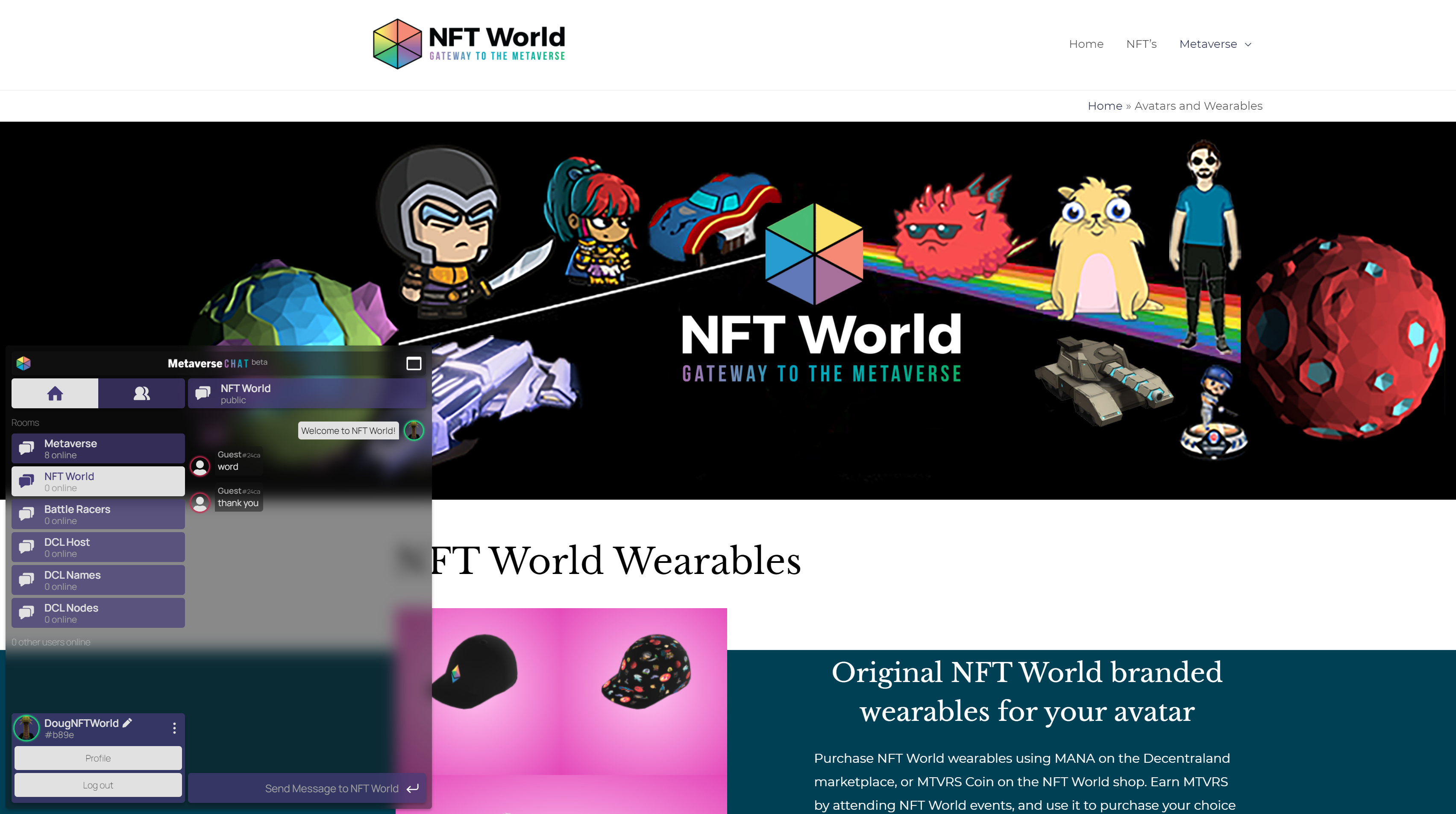
Learn About New NFT Projects
Click into rooms that host users who are actively browsing the websites of various NFT projects.

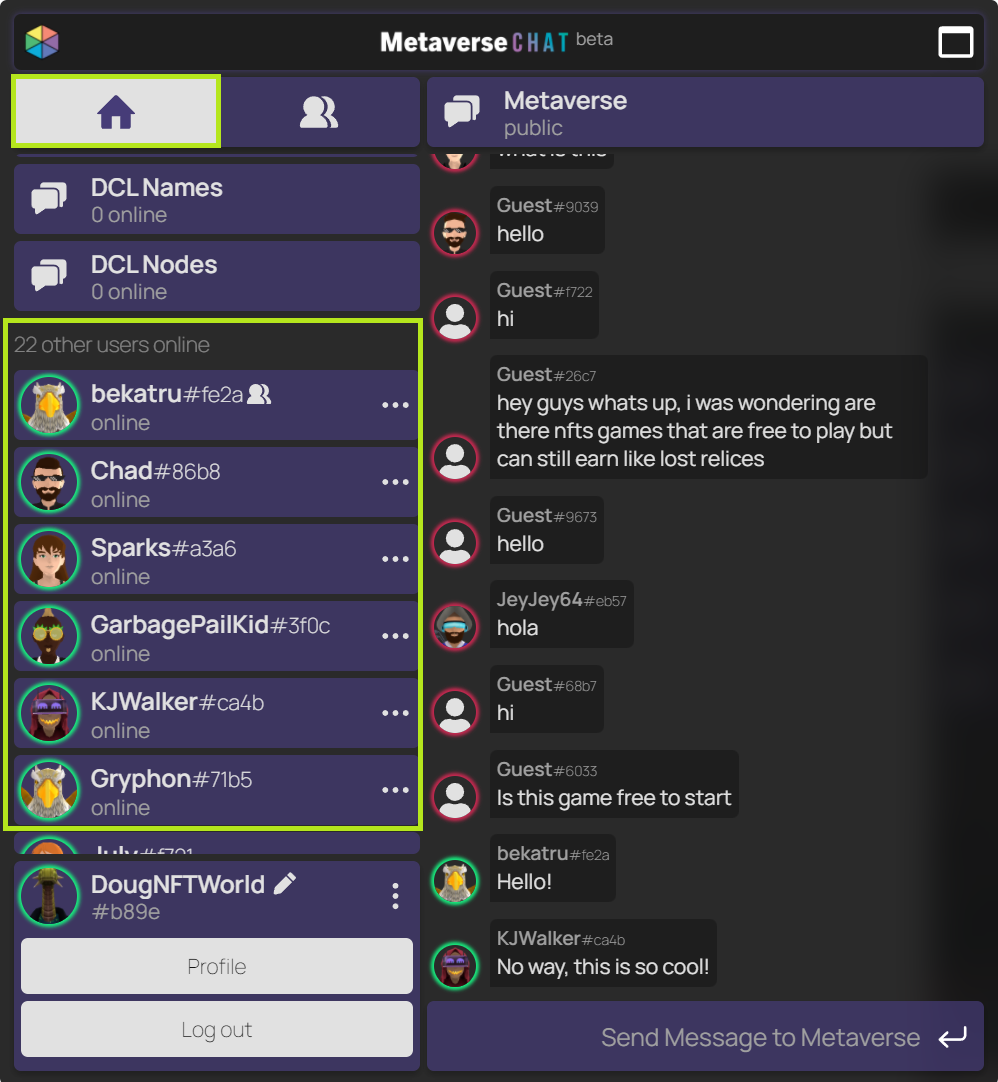
Meet New People, Make New Friends
Browse user profiles and add buddies to shortlist your favorite users for convenient messaging.

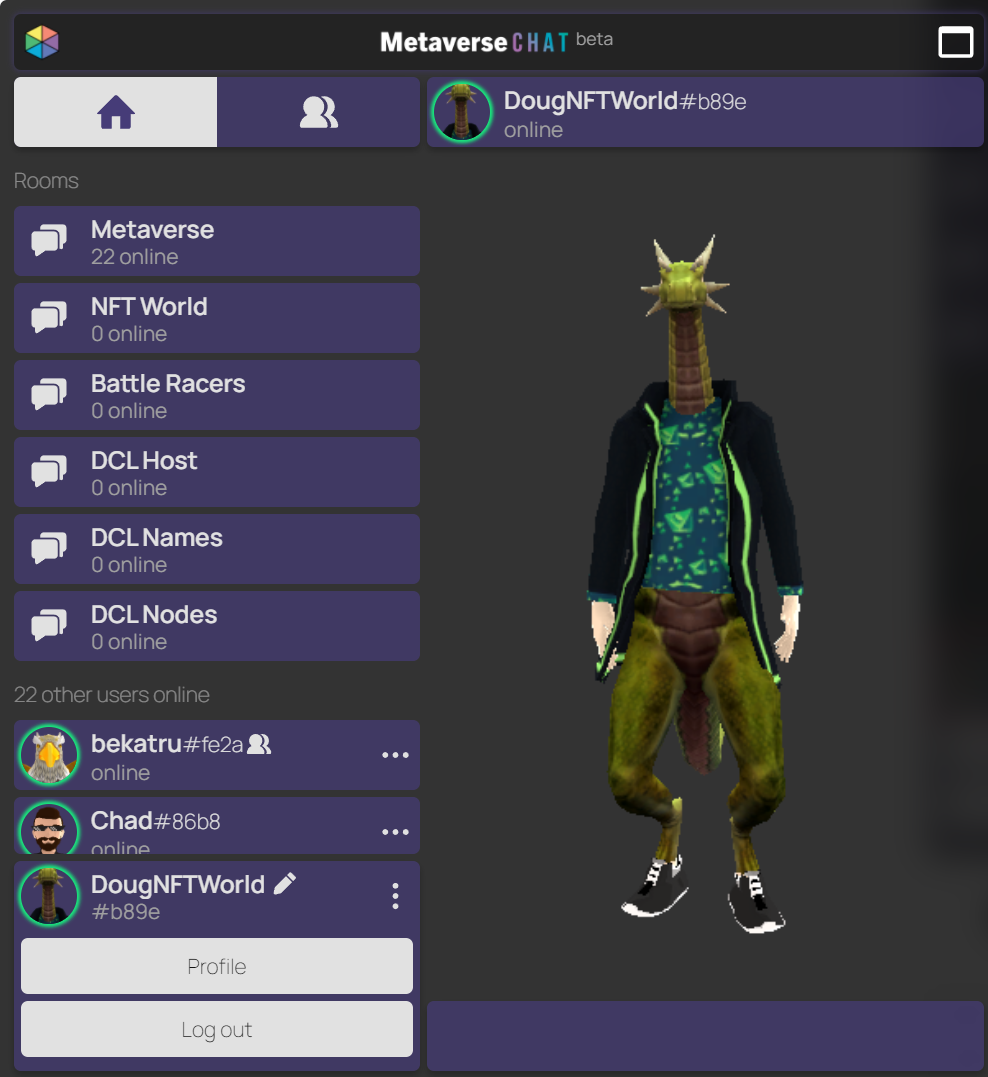
Use Your DCL Avatar Name & Profile
Metaverse Chat automatically syncs down your avatar profile from the wallet that you choose to connect to the app. If you own multiple DCL names in the same wallet, you may choose which name that you wish to chat with, and you may change it to any other name in the same wallet at any time.

Promote Your Own NFT Project
Contact us if you’re interested in hosting a room for your NFT project! Your room will be visible on all websites that install Metaverse Chat.
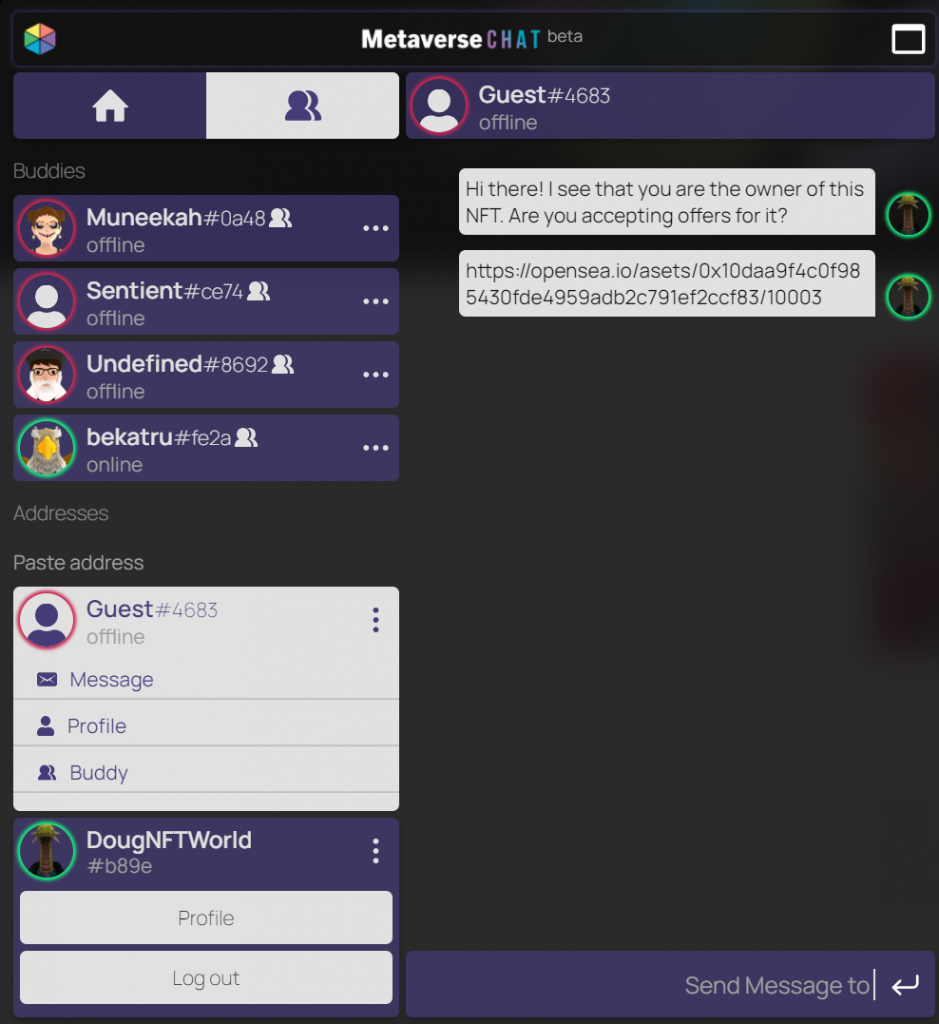
Wallet-to-Wallet Messaging
Reach Unkown Wallet Owners!
Hunting down wallet owners to contact via social media can be a challenge. With Metaverse Chat, now you can send messages directly to the owner of ANY wallet. They will receive your message whenever they log into Metaverse Chat. Make bids on NFTs you wish to purchase, strike up collaboration opportunities, and more – to anyone across the Metaverse.

What's Next
Browser Extension Integration
Make Metaverse Chat accessible from the Metaverse Browser Extension so that users can chat from any website.
Desktop App
Allow chatting from desktop computers.
Mobile App
Allow chatting from mobile devices while on the go.
Additional Features
Integrate top-level ENS names, additional options for avatar sync from various NFT projects, custom color schemes, improved spam prevention, and much more!
Want Metaverse Chat on Your Site?

Add to Your Site with Just 1 Line of Code!
Metaverse Chat is easy to install on your website. Simply copy the following code, and paste it between the HTML tags on your site:
<script src="https://chat-16a72.web.app/dist/main.js"></script>
You may also control the positioning of the chat widget interface on your site by wrapping the code above in a div tag and applying some inline styling. The following example displays the chat widget on the bottom right of the page instead of on the bottom left:
<div style="position:fixed;bottom:8px;right:8px;left: unset;">
<script src="https://chat-16a72.web.app/dist/main.js"></script>
</div>
